最新iOS设计规范八|3大图标和图像规范(Icons
【作者】网站采编
【关键词】
【摘要】编辑导语:了解iOS操作系统对互联网应用开发者来说十分重要,对其有所了解,将有助于产品工作的推进,并进一步保证用户体验的优化。上篇文章里,作者对iOS系统中的视觉规范作了
编辑导语:了解iOS操作系统对互联网应用开发者来说十分重要,对其有所了解,将有助于产品工作的推进,并进一步保证用户体验的优化。上篇文章里,作者对iOS系统中的视觉规范作了介绍。本篇文章作者继续对图标和图像规范进行介绍,一起来看一下。

iOS是运行于iPhone、iPad和iPod touch设备上、最常用的移动操作系统之一。作为互联网应用的开发者、产品经理、体验设计师,都应当理解并熟悉平台的设计规范。这有利于提高我们的工作效率,保证用户良好的体验。
iOS设计规范系列共10篇。本文是第8篇,介绍图标和图像(Icons and Images)。

一、图片尺寸和分辨率(Image Size and Resolution)
iOS屏幕上放置内容的坐标系统,是基于以点为单位的测量值,该测量值是映射到显示器的像素。
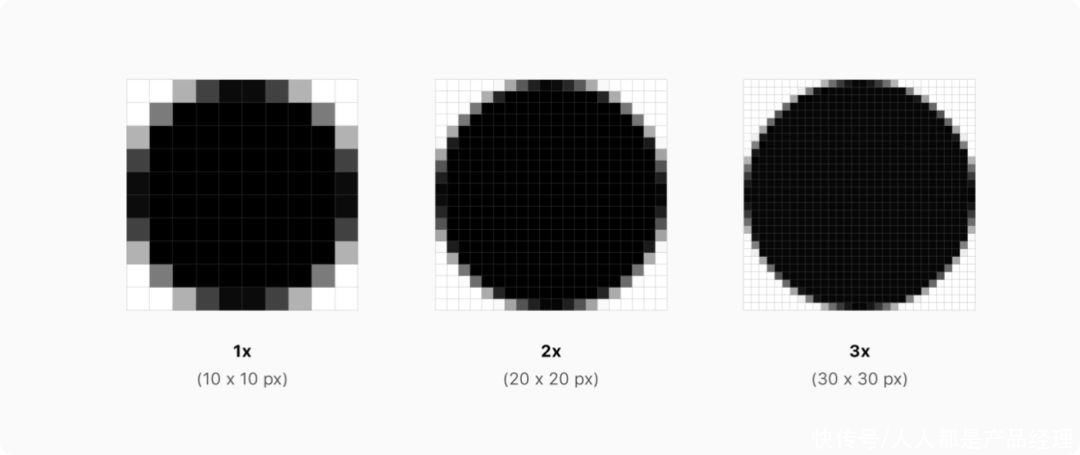
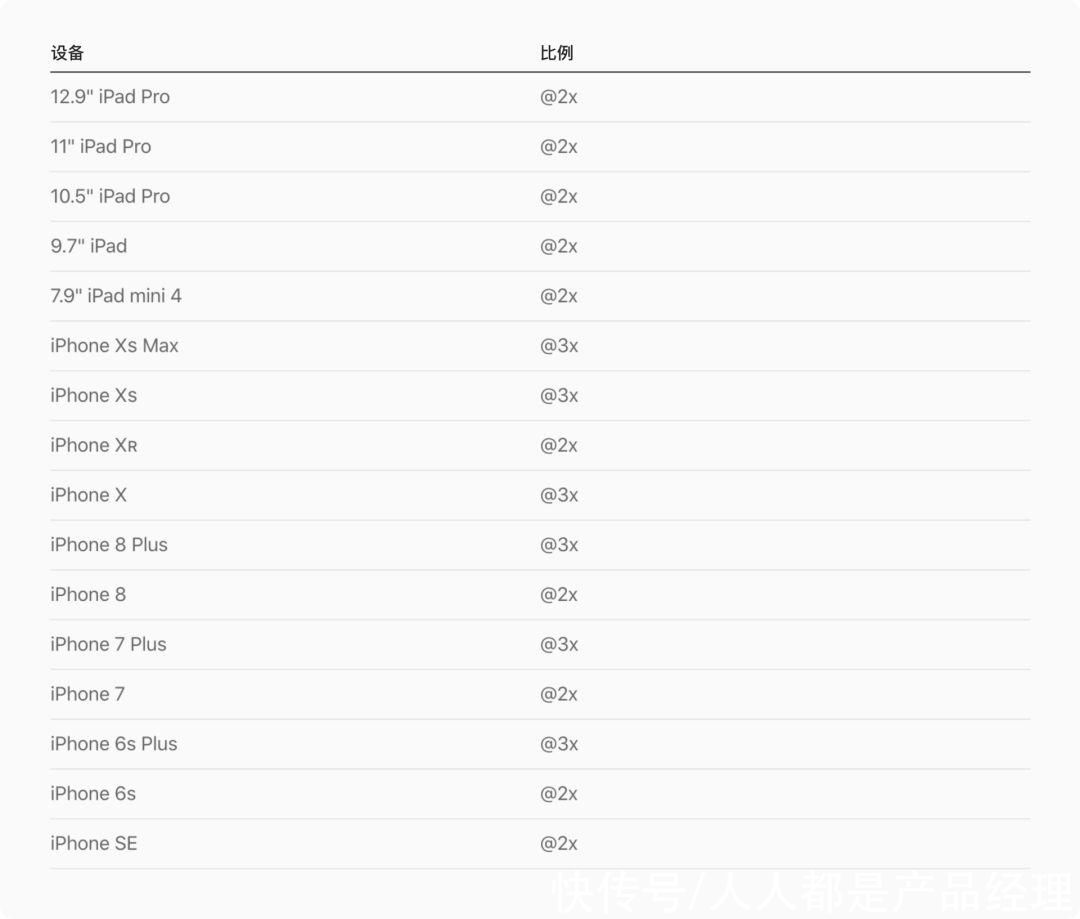
标准分辨率显示器的像素密度为1:1(或@1X),其中一个像素等于一个点。高分辨率显示屏具有更高的像素密度,提供2.0或3.0的比例因子(称为@2x和@3x)。因此,高分辨率显示需要更多像素的图像。

例如:假设你有一个100px×100px的标准分辨率(@ 1x)图像。该图像的@ 2x版本为200px×200px,@ 3x版本为300px×300px。为所有支持的设备,提供所有图标/图片的高分辨率图像。
根据设备的不同,你可以将每个图片中的像素数乘以特定的比例因子来实现这个目的。
 设计高分辨率作品
设计高分辨率作品1)使用8像素 x 8像素的网格。
网格可以使线条保持清晰,并确保所有尺寸的内容都尽可能清晰,减少修饰和锐化。将图像边界对齐到网格以最小化缩小时可能出现的半像素和模糊细节。
2)以适当的格式制作图稿。
通常,对位图/栅格图稿使用逐行扫描的PNG文件。
PNG支持透明性,并且由于它是无损的,因此压缩伪像不会模糊重要的细节或更改颜色。对于需要诸如阴影,纹理和高光之类的效果的复杂艺术品,这是一个不错的选择。
对照片使用JPEG。它的压缩算法通常会产生比无损格式小的尺寸,并且伪像很难在照片中辨别。但是,逼真的应用程序图标看起来最好是PNG。将PDF用于需要高分辨率缩放的字形和其他平面矢量插图。
3)将8位调色板用于不需要全24位颜色的PNG图形。
使用8位调色板可以减小文件大小,而不会降低图像质量。此调色板不适用于照片。
4)优化JPEG文件以在大小和质量之间找到平衡。
可以压缩大多数JPEG文件,而不会明显降低所得图像的质量。即使少量压缩也可以节省大量磁盘空间。在每张图像上进行压缩设置实验,以找到可以接受的最佳值。
5)提供图像和图标的替代文本标签。
替代文本标签在屏幕上不可见,但是它们使VoiceOver能够以听觉方式描述屏幕上的内容,从而使视力障碍者的导航更加轻松。
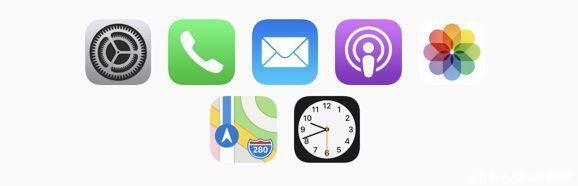
二、应用图标(App Icon)
每个应用程序都需要一个美丽而令人难忘的图标,该图标在App Store中引起人们的注意,并在主屏幕上脱颖而出。您的图标是交流您的应用目的的第一时间。它也出现在整个系统中,例如在“设置”和“搜索结果”中。

1)拥抱简单。
找到一个可以捕捉应用程序本质的元素,并以简单、独特的形状表达该元素。谨慎添加详细信息。如果图标的内容或形状过于复杂,则可能难以分辨细节,尤其是在较小尺寸的情况下。
2)提供一个焦点。
设计带有单个中心点的图标,该图标可以立即引起注意并清楚地标识您的应用程序。
3)设计一个可识别的图标。
人们不必分析图标就可以看出它所代表的含义。例如,“邮件”应用程序图标使用一个信封,该信封通常与邮件相关联。花时间设计一个美观且引人入胜的抽象图标,以艺术方式代表您的应用程序的目的。
4)保持背景简单,避免透明。
确保您的图标不透明,并且不要弄乱背景。给它一个简单的背景,以免影响附近的其他应用程序图标。您无需在整个图标中填充内容。
5)仅在必不可少的徽标或徽标的一部分时使用单词。
应用程序的名称显示在主屏幕上其图标下方。请勿使用不必要的词来重复名称或告诉别人如何处理您的应用,例如“观看”或“播放”。如果您的设计包含任何文本,请强调与应用程序提供的实际内容相关的词。
文章来源:《中国体视学与图像分析》 网址: http://www.zgtsxytxfx.cn/zonghexinwen/2021/0520/628.html
上一篇:基于深度学习的图像增强综述
下一篇:祝融号火星车图像顺利传回,天问一号如何实现